参考教程
B站:遇见狂神说
什么是HTML
Hyper Text Markup Language:超文本标记语言
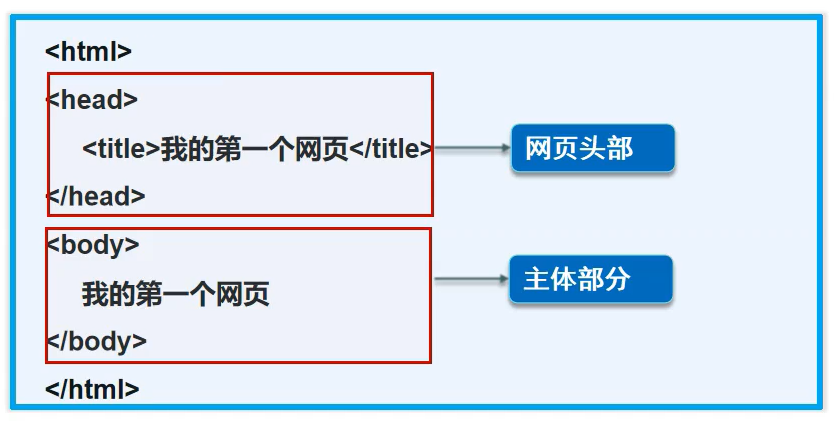
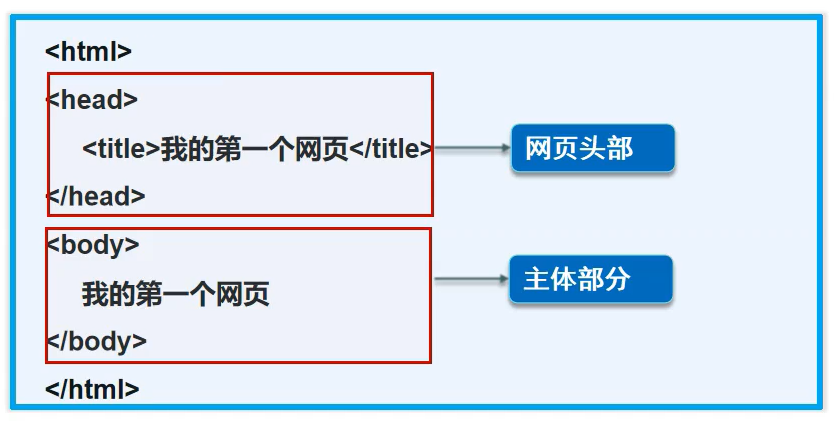
HTML基本结构

<body>、</body>等成对的标签分别叫开放标签和闭合标签。
单独呈现的标签(空元素),如<hr/>:意为用/来关闭空元素。
网页基本信息
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="keyword" content="Cuper Web">
<meta name="description" content="This is Cuper's first web.">
<title>标题</title>
</head>
<body>
Hello World!
</body>
</html>
|
网页基本标签
IDEA快捷键:标签名+Tab键,自动生成标签。Ctrl + /插入注释。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签</title>
</head>
<body>
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<p>热夏 你归来 听蝉
再游于 北方 知寒
沿途 不枉为 少年
终有个 结局圆满</p>
<p>你看 顽皮细雨招摇过远帆
修理过小店某处忽明忽暗的灯盏
你听 江水流过人家吵着要上岸
你去过烟花三月的江南</p>
<hr/>
别忧愁聚散<br/>
又何惧放胆<br/>
让幽邃夜晚<br/>
静躺入空山<br/>
<strong>你看 秋月温柔撕破了花瓣
却只为迎着暮冬大雪纷飞时贪玩
你说 要忘却所有不愉快的片段
把美好事物纯真地走完</strong>
<br>
<em>把疲乏往期 装进朴质的长街
把失败恋爱 藏进路人的详谈
把起舞的今日 写成诗篇
多年后 也不遗憾</em>
<hr>
把无味春风 融进街边的早餐<br>
把仰头月色>化为潇洒的释然 <br>
把漫长的故事<变成短暂 <br>
才配得起勇敢©
</body>
</html>
|
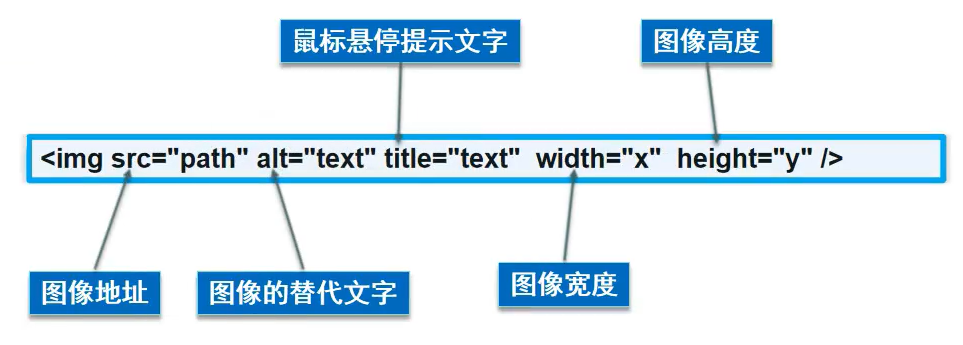
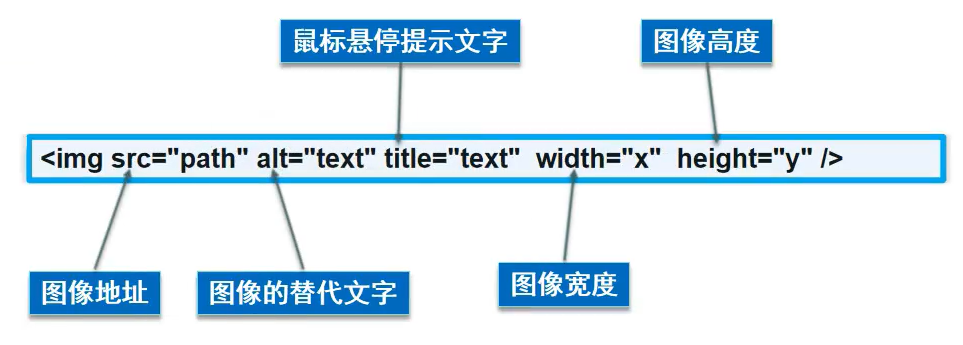
图像标签

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签</title>
</head>
<body>
<img src="../resource/img/big_picture.jpg" alt="BigPicture" title="Barca">
<img src="../resource/img/small_picture.jpg" alt="BigPicture">
<a href="link.html#down">去链接专栏的底部</a>
</body>
</html>
|
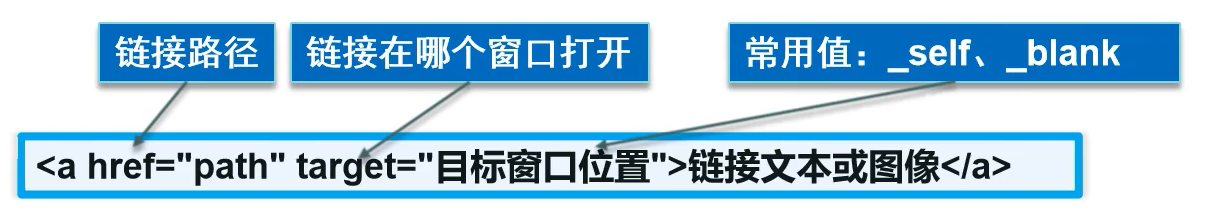
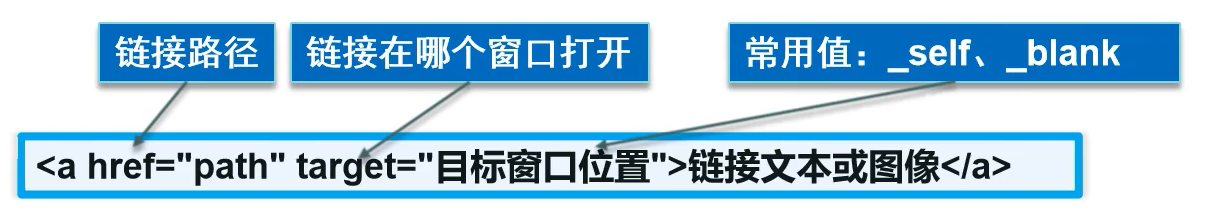
超链接标签及应用

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接标签</title>
</head>
<body>
<a name="top">顶部标记</a>
<a href="HelloWorld.html" target="_blank">点这里,Hello World</a>
<a href="http://blog.cuper.top">点这里去博客</a>
<br>
<a href="tag.html">
<img src="../resource/img/fddm.jpg" alt="美好事物" title="听美好事物" width="640" height="360">
</a>
<hr>
<a href="tag.html">
<img src="../resource/img/fddm.jpg" alt="美好事物" title="听美好事物" width="3200" height="1800">
</a>
<a href="#top">回到顶部</a>
<a name="down">底部标记</a>
<hr>
<a href="mailto:peijieliao@foxmail.com">邮件链接</a>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=1309184729&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:1309184729:53" alt="免费看片" title="免费看片"/></a>
</body>
</html>
|
行内元素和块元素
块元素
无论内容有多少,该元素独占一行。(p、h1~`h6`等)
行内元素
内容撑开宽度,左右都是行内元素的可以排在一行。(a、strong、em等)
列表标签
什么是列表
列表是信息资源的一种展示形式,它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快地获得相应的信息。
列表的分类
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表标签</title>
</head>
<body>
<ol>
<li>Java</li>
<li>Python</li>
<li>C/C++</li>
<li>Go</li>
</ol>
<ul>
<li>Java</li>
<li>Python</li>
<li>C/C++</li>
<li>Go</li>
</ul>
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>C/C++</dd>
<dd>Go</dd>
<dt>位置</dt>
<dd>武汉</dd>
<dd>深圳</dd>
<dd>北京</dd>
<dd>广州</dd>
</dl>
</body>
</html>
|
表格标签
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<table border="1px">
<tr>
<td colspan="4">1-1</td>
</tr>
<tr>
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
</tr>
</table>
</body>
</html>
|
媒体元素
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素标签</title>
</head>
<body>
<video src="../resource/video/kikake.mp4" controls autoplay></video>
<audio src="../resource/audio/きっかけ.mp3" controls autoplay></audio>
</body>
</html>
|
页面结构分析

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构</title>
</head>
<body>
<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页脚部</h2>
</footer>
</body>
</html>
|
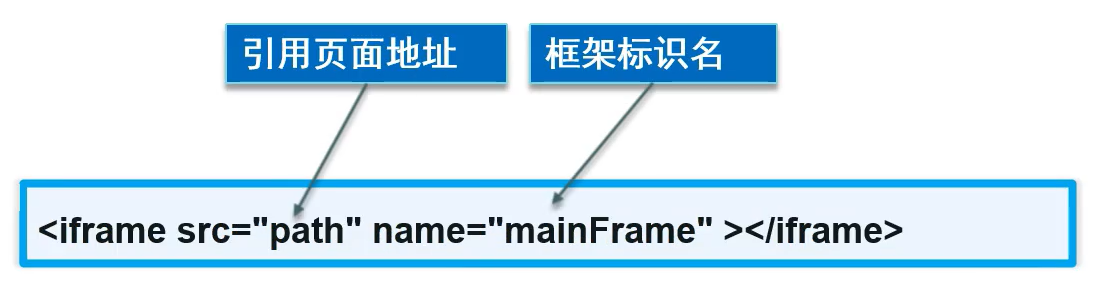
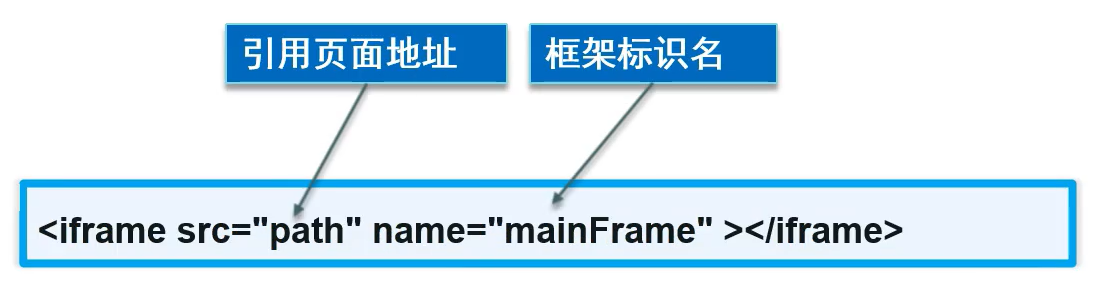
iframe内联框架

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe内联</title>
</head>
<body>
<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11" scrolling="no"
border="0" frameborder="no" framespacing="0" allowfullscreen="true"></iframe>
<hr>
<iframe src="http://blog.cuper.top" frameborder="0" width="1000px" height="500px"></iframe>
<hr>
<iframe src="" name="hello" frameborder="0"></iframe>
<a href="http://blog.cuper.top" target="hello">点击跳转</a>
</body>
</html>
|
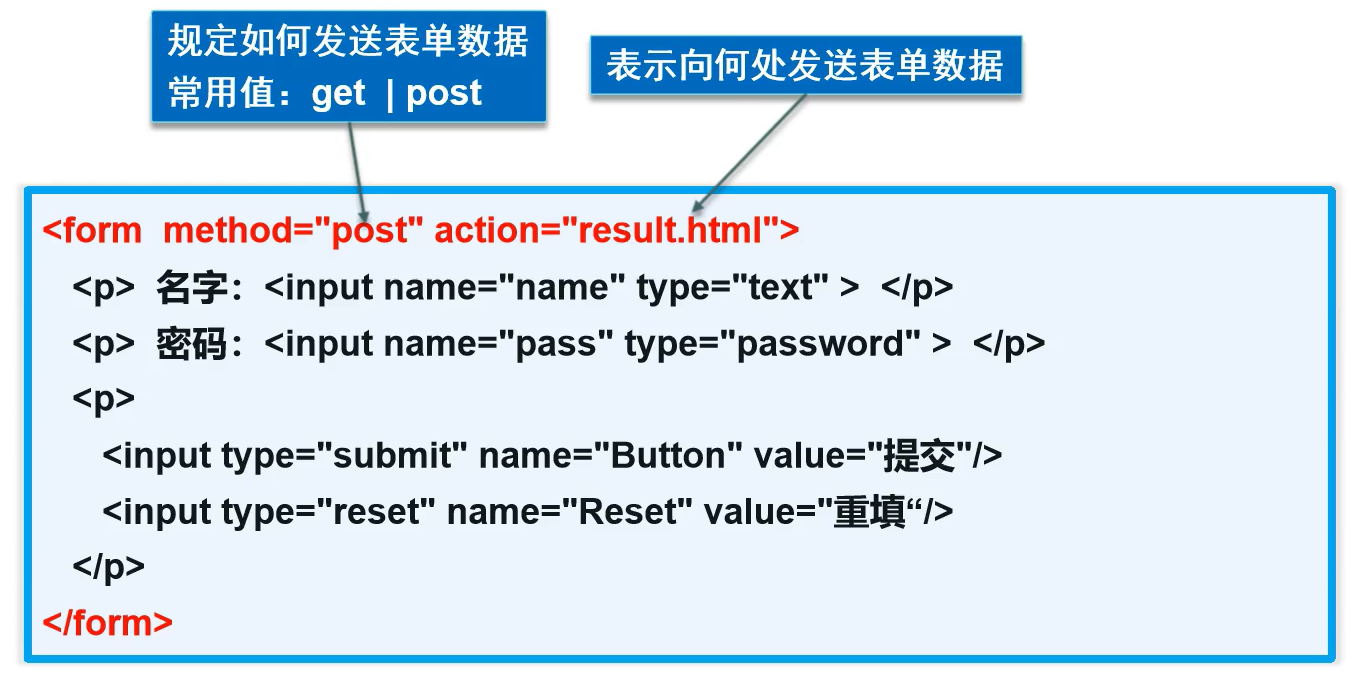
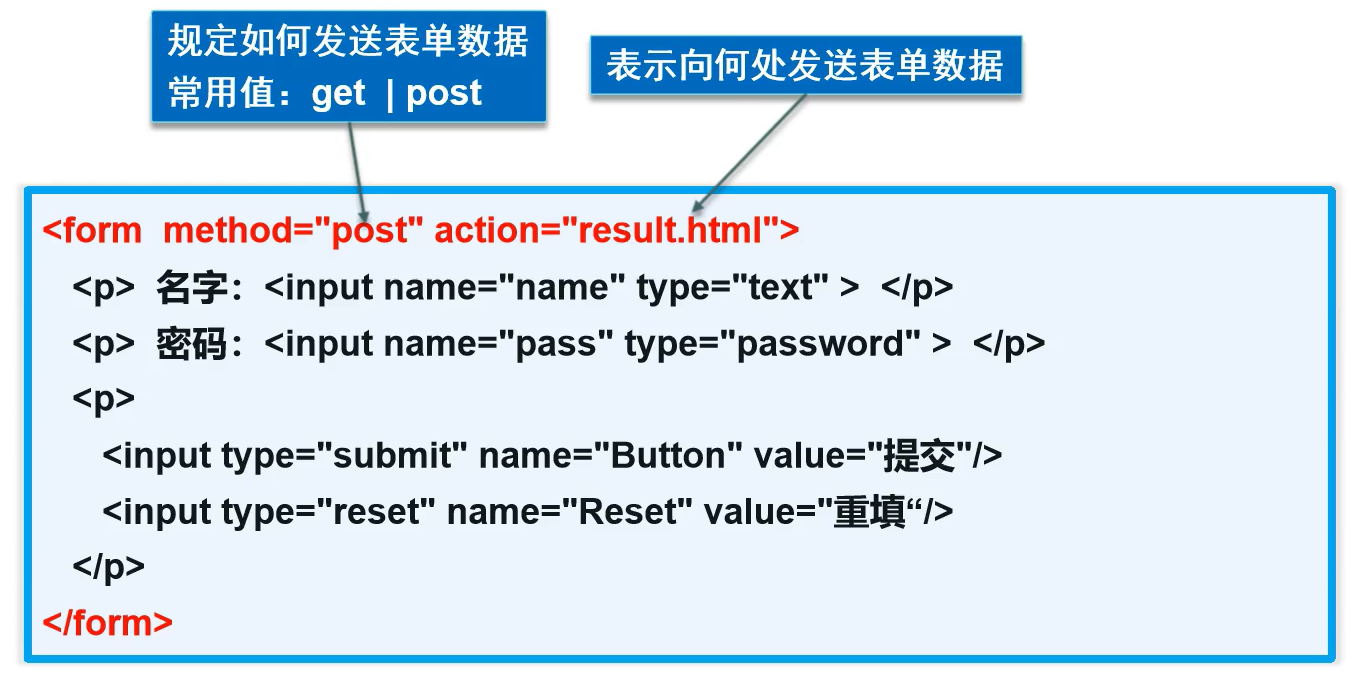
表单标签
表单语法

表单元素格式

所有的表单元素都要写name标签,要不然提交就没有意义。
post和get提交
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<h1>注册</h1>
<form action="HelloWorld.html" method="post">
<p>姓名:<input type="text" name="username"></p>
<p>密码:<input type="password" name="pwd"></p>
<p><input type="submit"> <input type="reset"></p>
</form>
</body>
</html>
|
Chrome看不到post提交的请求的一个原因
文本框
1
2
3
4
5
6
7
8
|
<p>姓名:<input type="text" name="username" value="输入名字" maxlength="8" size="30"></p>
<p>密码:<input type="password" name="pwd"></p>
|
单选框
1
2
3
4
5
6
7
8
9
10
|
<p>性别:
<input type="radio" value="boy" name="sex">男
<input type="radio" value="girl" name="sex" checked>女
</p>
|
多选框
1
2
3
4
5
6
7
8
9
10
11
|
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby" checked>敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
|
按钮
1
2
3
4
5
6
7
8
9
10
11
12
|
<p>按钮
<input type="button" name="btn1" value="点击变长">
<input type="image" src="../resource/img/big_picture.jpg" height="257px" width="640px">
</p>
<p><input type="submit"> <input type="reset" value="清空表单"></p>
|
下拉框(列表框)
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<p>国家:
<select name="列表名称">
<option value="CHN">中国</option>
<option value="USA">美国</option>
<option value="JAP">日本</option>
<option value="DPRK" selected>朝鲜</option>
</select>
</p>
|
文本域(多行文本)
1
2
3
4
5
6
7
|
<p>反馈:
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
</p>
|
文件域(上传文件)
1
2
3
4
5
6
|
<p>
<input type="file" name="files">
</p>
|
简单验证
1
2
3
4
5
6
7
8
9
10
11
12
|
<p>邮箱:
<input type="email" name="email">
</p>
<p>邮箱:
<input type="url" name="url">
</p>
<p>数字:
<input type="number" name="num" max="100" min="0" step="3">
</p>
|
滑块
1
2
3
4
5
6
|
<p>音量:
<input type="range" name="voice" max="100" min="0" step="2">
</p>
|
搜索框
1
2
3
4
|
<p>
<input type="search" name="search">
</p>
|
表单的应用
只读
用readonly参数:
1
| <p>姓名:<input type="text" name="username" value="admin" readonly></p>
|
禁用
用disabled参数:
1
2
3
4
| <p>性别:
<input type="radio" value="boy" name="sex" disabled>男
<input type="radio" value="girl" name="sex" checked>女
</p>
|
隐藏域
用hidden参数:
1
| <p>密码:<input type="password" name="pwd" hidden></p>
|
框隐藏了,提交的时候键值还在,可以通过隐藏域传递一些默认值(value的值)。
点击文字锁定框
通过label标签和input里的id参数实现
1
2
3
4
5
|
<p>
<label for="mark">点击直接锁定旁边的框</label>
<input type="text" id="mark">
</p>
|
表单初级验证
为什么要进行表单验证
提示信息:placeholder
1
| <p>姓名:<input type="text" name="username" placeholder="请输入用户名"></p>
|
非空判断:required
1
| <p>姓名:<input type="text" name="username" placeholder="请输入用户名" required></p>
|
正则表达式:pattern
1
2
3
| <p>自定义邮箱:
<input type="text" name="diymail" pattern="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$">
</p>
|
常用正则表达式参考